
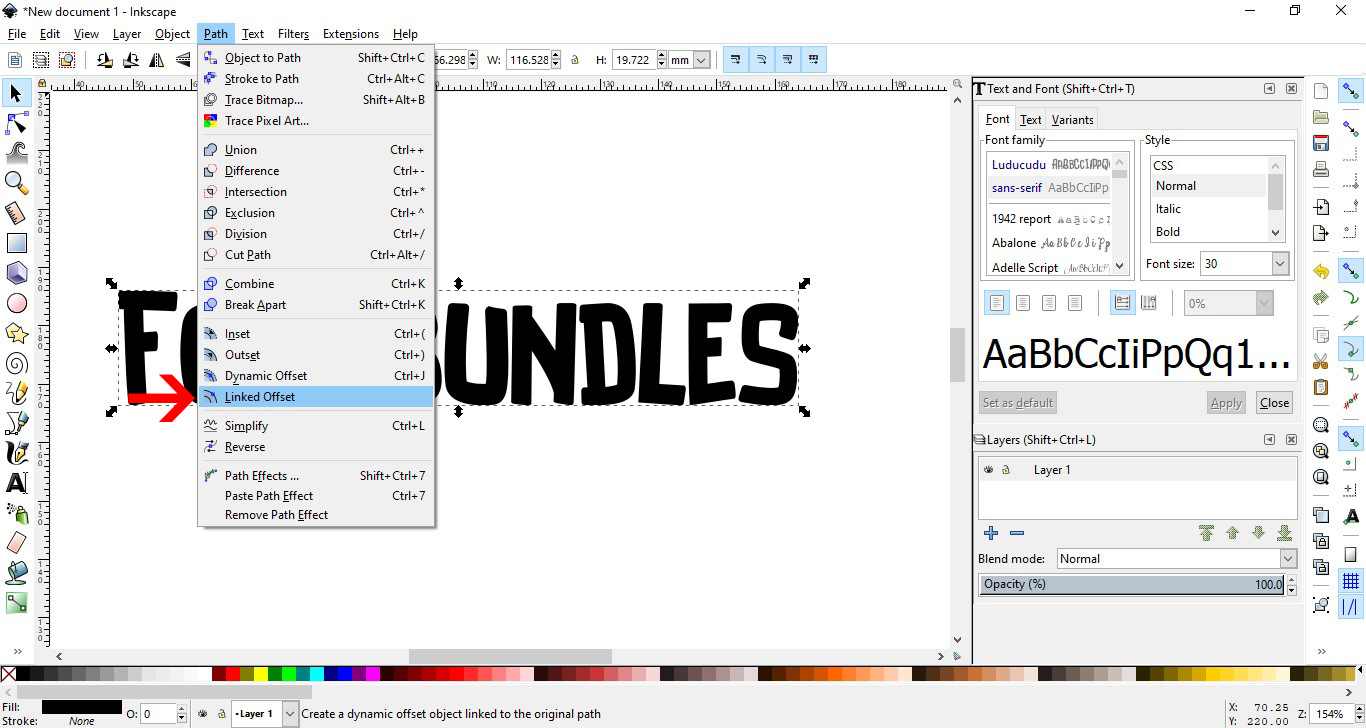
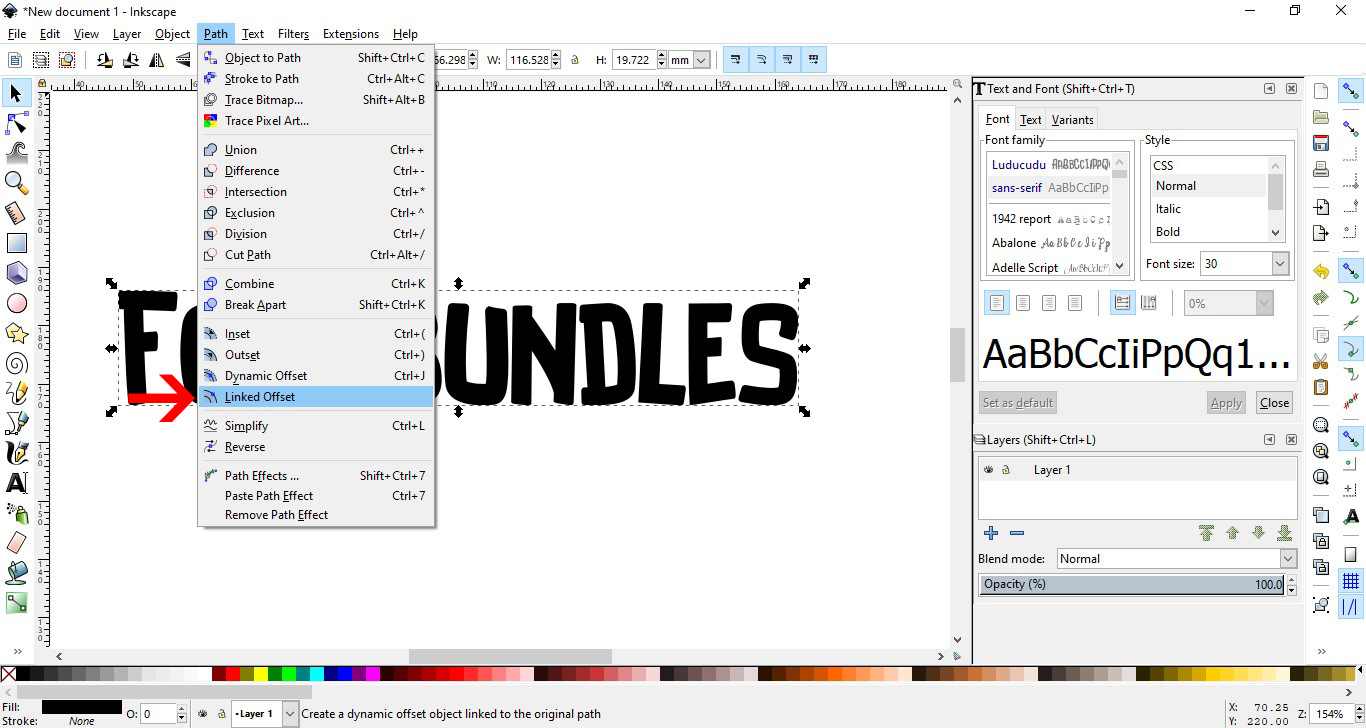
Open Inkscape copy ( Ctrl+c) any image that want to trace and paste ( Ctrl+v) this image in inkscape. I will not explain the installation because it is a simple process, it is just a matter of selecting next…. If you don’t have this software, then download HERE. But in this tutorial you’ll learn how to trace color images too. When you use google image you can select additional options, in TOOLS, then select in size the option LARGE and in Color tab select BLACK AND WHITE.īlack and white images are the easiest to trace or convert to svg. This is the key to get a good result, so I’ll give you some tips You can search in: Pixabay, unsplash, google image This last one is the most popular. I know that many people do not like to read I have noticed every time that receive an email asking me for the password to access my free digital library And this key is received in the welcome email once subscribed to my newsletters. Images are included for easy tracking of each step. After you can open this svg file for example in Design space Then cut in vinyl, HTV or anyother material. In this tutorial you will learn how to do all of the above, step by step in a very simple way. Inkscape is a free and complete software of design You can create easily SVG file from any image. Forgetting to separate objects with different height can waste a lot of time.Trace image with inkscape and convert to svg Separate layers are critical to achieve this. This can be done for contrasting geometry, or color changes. 
However, to spice things up, the line art object can be created in different layers for different heights. The line art can be a common height above the base. Lineart object A height 2mm (z), lineart object B height 2.5mm (z) Example: Panel is 1mm high, lineart height above the panel is 1mm. This means the real lineart height is base panel height + lineart height above panel. The lineart will be extruded from the absolute bottom of workspace Z:0. The lineart will be extruded above the base panel. base panel) will form the canvas for the lineart. There will be a point were resizing becomes difficult, so know this a the beginning is helpful.Ī base layer (e.g. Also it is good use this parameter for spacing between lines, otherwise the intended shape may become blurred.ĭecide the overall area of the work piece and create a rectangular outline as a reference.

The buffer will ensure the Slicer converts the lines correctly, otherwise you'll have to use XY compensation. This will be your minimum line (stroke) width. Take the nozzle size and add at least 0.1mm to it as a buffer. Know the 3d printer's nozzle size you plan to use (0.4mm is common). 0.4mm nozzle + 0.1mm buffer = 0.5mm minimum line width






 0 kommentar(er)
0 kommentar(er)
